Progateは、私のIT専門学校の授業でも使わせてもらっています。
HTML&CSS, Javaなどは無料分でも、だいたい半年分の授業内容を予習することができます。
Progateは、メンドウな開発環境を整える必要がなく、この記事を見ているwebブラウザだけで学習できます。
私はIT専門学校の先生で、授業の導入2~3コマではProgateを利用してきました。また、過去に3回課金したことがあり、ほぼ全部実習しています。

この記事では、無料と有料でのお薦めのレッスンをまとめました。
あなたの、プログラミング独学の参考になったら嬉しいです。

よろしくー
Progateのメリットと仕組み

まずは軽くProgateのメリット・登録と解約・有料会員の締め日などについてまとめておきますね。

ぱぱっとー
Progateが初学者向けである2大特徴 | 開発環境・サーバーが準備されている
Progateは、学習を始める一歩目として最高のサービスです。
- 開発環境が不要でプログラミング学習ができる
- サーバー不要でwebアプリ学習ができる
プログラム開発をするには、プログラムを機械語に翻訳する「コンパイラ」・プログラムを書く時に便利な「エディタ」が必要です。「ちょっと触りたいだけ…」なのに環境を整備するのは手間ですね。
しかし、Progateではコンパイラもエディタも準備してくれているので、webブラウザだけあれば学習できます。「webブラウザ」とはPCでインターネットをご覧になってるアプリです。

chromeとかEdgeとかねー
プログラムの1つのゴールは「Webアプリ」です。皆さんがインターネットを経由して利用しているSNSサービス・通販サイトなどは全てWebアプリです。
Webアプリを作るには、プログラムの開発環境だけでなく、プログラムを動かす「サーバー」が必要です。PCにサーバーを立て、ホームページを公開したりプログラムを実行する設定が必要なんです。
なんとProgateではサーバーも準備してくれています。

自分のPCにサーバー作るか
クラウドを使うの大変だねー
登録・ログインはメールアドレスだけで簡単・料金は1,078円でお手軽
- 登録・ログインはメールアドレスだけで簡単
- 無料版でも充分基礎を学べるレッスンもある
- 有料会員の料金は月額1,078円でお手軽
- 締め日は翌月同日同時刻なのでいつ始めても1ヶ月
progateの登録はメールアドレスとパスワードだけなので手軽です。
無料で利用する分には、クレジットカードの登録はしなくて良いので、学生さんでも安心です。
各レッスンの序盤は無料でできますが、全部やるには有料です。月額1,078円(税込み)。
無料版でも充分「基礎」を学習することができますが、有料までやる価値はレッスンによります。

このあと
詳しく解説するよー
私は過去3ヶ月有料会員になったことがあります。やりたいレッスンを決めて、無料でやり切ってから有料分を学習しました。
有料の締め日は「翌月同日同時刻」に「自動更新」されます。月末締めではないので、いつ始めても1ヶ月たっぷり学習することができますね。
有料会員への申し込みの解約もボタン押すだけです。

全レッスンをイッキ見! | 何から始める?意味のないレッスンは?

無料・有料含めて、必ずやって欲しいレッスンは以下です。
- HTML&CSS…無料まででもOKだが、有料までやると良
- jQuery…無料まで必須。次は有料か書籍
- PHP…有料までやる。または書籍(環境構築必要)
- Java…有料までやる
- SQL…有料までやっても若干不足
順番は、HTML&CSS→jQuery→PHP、JavaとSQLは単発でOKです。

HTML&CSS, Javaのレッスンは
ぼくのIT専門学校でも使ってるー
プログラムのゴールをwebアプリに設定するなら、Node.jsがお薦めです。
- Node.jsならProgate…HTML&CSS, JavaScript, SQLを修了してから
- ReactやProgateにないフレーム(django, Vue.jsなど)なら他のサービスか書籍
RubyとRuby on RailsでもWebアプリが作れますが、レッスン数が多すぎるため除外しました。「Ruby on Railsを勉強したい!」って方は学習してOKです。

ぼくはReactとdjagoが好きだけど、
Node.jsも分かりやすかったよー
意味のないレッスンは以下です。言葉悪くがごめんなさいね。
- Ruby…Ruby on Railsまでの全20レッスンをやり切る必要
- Python…内容にAIがない
- Git、Sass、Go…必要になったら学べば良いが、内容が不充分

初心者さんが手を出す必要はないねー
一覧表にもまとめておきましたのでどーぞ。
| レッスン名 | 無料オススメ度 | 有料オススメ度 | 初心者向け度 | コメント |
|---|---|---|---|---|
| HTML&CSS | ★★★ | ★★★ | ★★★ | 有料までお薦め |
| JavaScript | ★★ | ★★ | ★ | jQueryが良い |
| jQuery | ★★★ | ★★★ | ★★★ | 有料は書籍でも |
| Ruby | ★★ | ★ | ★ | Railsまでやるなら |
| Ruby on Rails | ★★★ | ★★★ | × | レッスンが15個で挫折必至 |
| PHP | ★★★ | ★★★ | ★★★ | 有料までやる |
| Java | ★★★ | ★★★ | ★★★ | 有料までやる |
| Python | × | ★ | × | AIがない |
| Command | ★ | – | ★★ | 書籍が良い |
| Git | ★★ | – | ★★ | 必要になったら調べればOK |
| SQL | ★★★ | ★★★ | ★★★ | 有料までやる |
| Saas | ★★ | – | × | 必要になったら |
| Go | × | ★★ | × | 必要になったら |
| React | ★ | ★★★ | ★★ | 個人的にお薦め |
| Node.jsコース | × | ★★★ | × | Progateの最終地点。HTML,CSS,JavaScript,SQLの後にやる! |

無料範囲をやってみて
進めればいいよー
全レッスン完全解説! | 無料・有料でどこまでできるか

ここではProgateの全レッスンについて詳しくまとめています。
- 無料版での学習内容
- 有料版での学習内容
- IT専門学校の何年生が学ぶ内容化
- 無料/有料、初心者にお薦めなどのコメント
結論は以下の通りです。
- HTML&CSS…無料まででもOKだが、有料までやると良
- jQuery…無料まで必須。次は有料か書籍
- PHP…有料までやる。または書籍(環境構築必要)
- Java…有料までやる
- SQL…有料までやっても若干不足

無料分でも有料までやっても
どっちでもOKだよー
HTML&CSS ★★★

HTMLとCSSは、ホームページを作る言語ですが、プログラムではないです。
見かけが変わるので、初めて学ぶ学生さんも楽しく取り組んでますね。
| 内容 | |
|---|---|
| 無料版 | 基礎。普通のホームページが作れる |
| 有料版 | ボタン、問い合わせフォーム、スマホ対応のレイアウトが作れる |
| レベル | IT専門学校1年生 |
| お薦め度 | 無料では勿論、有料でもやってOK |

最初にこれやるべきだねー
HTMLはホームページのコンテンツを指示する「マークアップ言語」です。
「タグ」とよばれる特殊な文字列で、ホームページに載せる文字に「見出し」「本文」「リンク」って役割を与えたり、「ここの図を載せてね」「ここに表を載せてね」と指定できます。
HTMLはプログラミング言語ではないですが、日頃見ているホームページを作れるのが楽しいですよ。

<h1>とか知らない?
CSSは、ホームページの飾りつけをする「しくみ」です。
「見出し」や本文を指定して、文字の色や大きさを変えるなど飾りつけができます。簡単な「動き」もでき、マウスを上に載せたら背景の色が変えるのも代表的。
CSSはホームページの飾りつけの設計書。たった一行で、ホームページ全体のデザインが一括で変化して便利です。
CSSもプログラミング言語ではないですが、ホームページがみるみるキレイになるので楽しいですよ。

h1の文字を赤くなれー
とか書きますー
私のIT専門学校では、1年生への導入として2~3コマ使わせてもらってます。
無料レッスンで基礎の全てをざっくり学ぶことができます。基礎は充分に学べるので、その後は有料会員の実習でもテキストでも、学習を進められますよ。

あとは好きに作るだけー
JavaScript ☆☆☆ | JQueryがあるのでやらなくてOK

JavaScriptは利用者側(webブラウザ)で動くプログラム言語です。
授業で取り扱うIT専門学校もありますが、私はあまり勧めません。「あえてJavaScriptから学ぶ必要がない」から。
- JavaScriptを束ねたJQueryの方が便利
- webプログラムは、初学者はPHPの方が分かりやすい
- プログラムの基礎は、Java言語で学べばOK
ただし、「webブラウザだけあれば動かせるプログラム言語」なので手軽ではあります。自分のパソコンで手軽にやってみたいなら、「なくはない」程度ですね。
| 内容 | |
|---|---|
| 無料版 | プログラムの基礎のみ。他言語と同じ。 |
| 有料版 | 配列・オブジェクト指向など一通り学べるが、何が作れるようになるわけでもない。 |
| レベル | IT専門学校では2年生で教えるところもある 私の学校では教えずjQueryを採用。 |
| お薦め度 | JQueryやPHPを差し置いてあえて学ばなくても良い。プログラムの基礎はJavaでやれば良い。 |

ガチでいぢらないなら、
jQueryで充分だねー
レッスン内容は、無料でプログラムの基礎、有料でJavaScriptの全般的な基礎を学べます。
無料レッスンでは、プログラムの書き方・条件分岐・ループの基礎は学べます。どのプログラム言語でも必要な知識ではあります。
有料レッスンでは、配列・オブジェクト指向を学びます。どのオブジェクト指向プログラムでも学ぶ内容ですが、逆に言えばJava言語などの学習でやれば良いです。

JavaScriptは
webだけだからねー
しかもJavaScriptを直接使うことはあまりありません。
ホームページでよく使われている、スライドショーやアコーディオンメニューをJavaScriptで一行一行作るのは大変です。そこで、JavaScriptで実現できる機能を束ねたjQueryがお薦めです。
progateでJavaScriptを学習するよりも、jQueryを学習する方が、より手早く効果的に「動くホームページ」を作ることができます。
もっと細かいことをしたくなる中・上級者なら、JavaScriptまで手を入れることはありますが、初心者はJQueryが手軽なのです。

結局JQueryがいいよー
jQuery ★★☆

jQueryは、ホームページに複雑な「動き」をさせるためのプログラミング言語です。
JavaScriptでよく使われる機能を束ねたのがJQueryです。
マウスポインターに反応して色を変えたり、簡単なアニメーションができます。アコーディオンメニュー・スライドショーを数行で実現できるので分かりやすくお薦めです。
| 内容 | |
|---|---|
| 無料版 | 基礎とクリックに応じたごく簡単なアニメーション効果が作れる。 |
| 有料版 | アコーディオンメニュー・モーダルウィンドウが作れる。書籍でも可。 |
| レベル | IT専門学校2年生 |
| お薦め度 | 無料版だけでは学習効果はない。有料はやっても良いが、書籍の方がたくさん学べる。 |

モーダルって画面の前に出てくる画面ー
Progateのログイン画面だよー
例えばスライドショーをJavaScriptで実現するのは大変で、すっごいたくさんコードを書く必要があります。しかし、jQueryだととっても少ない行数で実現することができます。
jQueryでは、ホームページの「何を(セレクタ)」「どうするか(メソッド)」を指定します。例えば文字をスライドさせるには、JavaScriptで数行必要でも、jQueryなら一行です。
さて、progate無料レッスンでは、JQueryの基本的な使い方を学び、マウスクリックに応じた変化を作ることができます。有料レッスンでは、モーダルウィンドウ・アコーディオンメニュー・スライドショーを作ります。
jQueryはとてもお薦めなので、ぜひ優良レッスンまでやって「便利だなぁ」と分かったら、書籍でより深く学習しましょう。書籍は「よく使うコンテンツ」を作っていくレシピ系が良いでしょう。

他にもスライドショーとか
ドロップダウンメニューとかあるー
Ruby ☆☆☆ | 初学でしなくてOK

Rubyは日本で開発されたプログラミング言語で、Webアプリのフレームワーク「Ruby on Rails」などで流行ってはいます。
しかし最初のプログラム言語として学ぶのは薦めません。
webアプリのフレームワークは多種多様ありため、先は長いです。ProgateではRubyが5レッスン・Ruby on Railsが15レッスンです。
仕事で使うと決まってからの学習で良いでしょう。

全20レッスンとか
最初からカロリー高いよねー
| 内容 | |
|---|---|
| 無料版 | プログラムの基礎のみ。他言語と同じ |
| 有料版 | Rubyの基礎を一通り |
| レベル | IT専門学校1年生でも理解できる内容だが、カリキュラムとしてはwebアプリを作る2~3年生 |
| お薦め度 | 「WebアプリでRuby on Rails」を使うと決めているなら有料版までやれば基礎にはなる しかし合計20レッスンなので挫折リスク大。 |
Rubyのレッスン内容は、有料まで含めてもプログラミング言語の基本のみ。Java言語の有料レッスンと範囲が同じなので、初めてプログラムを学ぶならJavaレッスンが良いです。
もし今後、Ruby on Railsを使うことが決まっているのなら受講しても良いです。初心者は間違いなく挫折するのでやめておきましょう。

初めての言語としてはびみょー
webアプリまでやり切るならOKー
Ruby on Rails5 ☆☆☆ | 初学でやらなくてOK

TwitterのようなSNSサービスをwebアプリとして作るレッスンです。
大変面白そうなレッスンですが
- 全15レッスンで初学者は絶対挫折する
- webアプリのフレームワークは色々流行っているため、仕事で使うとは限らない
以上の点から、明確な獲得目標があれば受講してOKです。
| 内容 | |
|---|---|
| 無料版 | 投稿ページ・データベースからの読み込みができる |
| 有料版 | 投稿・削除・ユーザー登録などができる |
| レベル | 大変難しい。IT専門学校では卒業制作で使うチームもある。 |
| お薦め度 | レッスンが15個と多いため、絶対に挫折する |

途中で辞めると
意味ないよー
Webアプリのフレームワークはいろんなものが流行っています。Ruby on Rails, React, Angular, Vue.js, Node.js, flask, djangoなどたくさんです。
私はpythonを主軸にしたflask, djangoを使うため、Ruby on Railsは現状不要です。

やるなら強い気持ちを持ってねー
PHP ★★☆

PHPは初めてwebアプリを作るには学びやすい言語です。
よくある題材は、電子掲示板・会員サイト・通販サイトです。
ホームページを構成するhtmlファイルに直接挿入するので、初心者さんは「どこでどう動いているかが分かりやすい」です。
ただし、中級者になると「メンテナンスしにくいなぁ」と思うでしょう。
webブラウザとwebサーバーでのプログラムの動き方を学んだら、現場で使われているフレームワークを勉強してけば良いです。
| 内容 | |
|---|---|
| 無料版 | 簡単な問い合わせフォームが作れる |
| 有料版 | フォームを応用して、料金計算・投稿システムが作れる |
| レベル | IT専門学校2年生。 |
| お薦め度 | プログラムをホームページに直接書き込むため、ごちゃごちゃするが理解しやすい。 Webアプリに向かう一歩目としてはお薦め。 無料でも良いし、有料までやっても良し。 ただし現場では他のフレームを使う場合も多い。 |

Webアプリ開発の入門に
最適だねー
私のIT専門学校では2年生から授業していました。HTMLとCSSを学んだ後に、PHPを学習して電子掲示板を作る授業でした。
PHP(というかwebアプリを作る)には、プログラムを動かすためにサーバーが必須です。
- progateがサーバーを用意してくれるので準備不要
- 独学するならxamppでwebサーバーとPHPサーバーを簡単に用意
学校ではxamppでサーバーを立てました。xamppをインストールして、設定して、ボタンを押すだけでwebサーバー・PHPサーバーが簡単に起動できます。

ちょっと調べれば
簡単にできるよー
レッスンは無料は必ずやっておき、有料もやっておきたい内容ですね。
ただし、PHPはあくまで「初めてwebアプリを作る人に最適」であって、現場では違うフレームワークが使われている点だけ注意してください。
PHPでwebブラウザとwebサーバーでの動き方を学んだら、現場で使われているフレームワークを勉強してけば良いです。
沢山のwebアプリのフレームワークが流行っています。React, Ruby on Railsの他にも、Node.js, flask, django, Angular, Vue.jsなど。
- FacebookはReact
- Twitterは昔はRuby
とはいえ、最初にPHPを学習するのは間違いではないので、データーベースと連携した掲示板の投稿・削除ができる程度には学習しておきましょう。
progateには、PHPのほかに、Ruby on RailsとReac, Node.jsのレッスンもありますよ。使うものを決めてから、仕事で使うのが決まってから、学びましょう。

ぼくはpython好きだから
flaskとdjangoだねー
Java ★★★

Java言語はプログラミング言語の代表格です。
多くのIT専門学校で最初に学ぶ言語で、Java言語でプログラムの基礎文法・オブジェクト指向の各機能を学習することができます。
プログラムの学習で最初に学ぶべきは、Java言語で間違いありません。
| 内容 | |
|---|---|
| 無料版 | プログラムの基礎、オブジェクト指向の基礎としてすごくお薦め! |
| 有料版 | オブジェクト指向を一通り学べるため、最初の言語としての基盤が作れる |
| レベル | 無料はIT専門学校1年生、有料は2年生前期 |
| お薦め度 | 無料は勿論、有料も是非是非やっておきましょう。 |

昔はC言語だけど、
2000年以降は絶対Javaだねー
無料では必ず実習して、有料も実習しておきましょう。
無料分をやるだけで、プログラミング言語の基礎が学べます。いわゆる、変数・順次・分岐(if文)・反復(for文やwhile文)。
他のプログラミング言語でも全く同じです。多少英語が違うぐらいで。あとは、関数について学べば大丈夫。

ぼくはC言語→Perl→Java→Python
ってちょっと特殊かなー
有料レッスンでは、オブジェクト指向を学ぶことができます。
オブジェクト指向は、クラス(設計図)を用いるプログラミング言語の機能です。プログラムをクラスという設計図としてまとめておくことで、メンテナンスや流用を簡単にできるようになります。
オブジェクト指向の勉強は、他のプログラミング言語PythonでもrubyでもJavaScriptでも使いますし、webアプリを作る時のReactでも考え方は使います。
よって、どれかの言語でオブジェクト指向は勉強する必要があります。
Javaは企業が習得しててほしい言語でもトップクラスなのでお薦めです。

Javaやってから、
PythonやVC#も簡単だったねー
Python ☆☆☆

PythonといえばAIを作るためのプログラム言語って認識ですよね。
ProgateのPythonレッスンを学習する必要がまったくありません。
- 無料レッスンにはループ文がないため、プログラム基礎が網羅されていない
- 有料レッスンは他の言語と同様の範囲であるため、あえて学ぶ必要がない
- AIをまったく取り扱っていないため、学ぶ必要が全くない
| 内容 | |
|---|---|
| 無料版 | for文が有料であり、プログラムの基礎として不充分 |
| 有料版 | Javaと同様。プログラム・オブジェクト指向の基盤はできるが、AIにつながらない |
| レベル | 内容はIT専門学校1~2年生だが、AIコースだけが学ぶ言語。 |
| お薦め度 | PythonといえばAIだが、一切内容にはいっていない。第二言語として触っても良いが、第一が言語としての学習はJavaでやるべき もしwebアプリでdjangoを使うと決めているならアリ。 |

無料版ですらやる必要ないよー
Pythonは昔からあるプログラム言語(1991年)ですが、AIの流行によって一気に使用率が激増しました。2012年から3倍に増え、2018にはトップのJava言語に追いついています。
一方で、pythonを最初のプログラム言語に選ぶのは少し躊躇します。書き方がユーザーに優しいのですが、厳密性に欠けるため、pythonから他言語の学習につながりにくい面があるからです。
またprogateの無料レッスンが基礎として不充分、有料レッスンでも他言語と同じ。しかもAIを取り扱わない時点で、学習する魅力を全く感じません。
まずはJava言語を学んで基盤を固めてから、AI開発にチャレンジして、pythonは作りながら学習していくのが良いです。

AIできないの絶対ダメだよねー
Command Line ☆☆☆

コマンドラインとは、コンピュータへの命令を「コマンド」という文字列で行う仕組みです。
私たちはマウス操作でコンピュータを使ってますが、映画のハッカーさんはキーボードでカタカタやってますよね。IT技術者になると必ずサーバーコンピュータや遠隔操作を使うことになります。
とはいえ、progateで最初に学習すべき内容ではありません。
マウス操作に慣れたのと一緒で、コマンドも仕事で使っていれば慣れるし覚えるからです。
また、Progateの学習内容があまりにショボショボでまったく役に立ちません。
| 内容 | |
|---|---|
| 無料版 | ごくごくごく基礎的なコマンドだけ |
| 有料版 | なし |
| レベル | IT専門学校2年生だが、授業ではもっと深く学んでいる。 |
| お薦め度 | 日常利用にすら不充分な内容 Linuxサーバー構築のイロハのイにもなってない。 |

あいうえおの「あ」ぐらいだねー
私達はマウスを使ってウィンドウを操作していますが、「GUI」という仕組みです。一方でコマンドで操作することを「CUI」と言います。
コマンドによる操作は一見面倒に見えますが、操作によってはマウスよりもかなり速いです。
- グラフィックが不要なので性能低くてもOK
- プログラムで代行操作させることもできる
しかし、progateのレッスン内容はあまりにも稚拙です。
- ファイルやフォルダの移動
- ファイルやフォルダの名前変更
- ファイルやフォルダのコピー
- ファイルやフォルダの削除
あなたがマウスで操作できることですよね。よってこれらのコマンドを覚えるのは当たり前ですが、何か特別なことができるようにもなれません。
当ブログでは「Linuxのコマンドの実習」「Windowsコマンドとバッチファイルの練習」を用意してみました。Linuxコマンドはprogate、windowsコマンドはご自分のPCでできますよ。

ぼくは学生時代に
Linux使ってたからねー
Git ☆☆☆

Gitはプログラムコードをバックアップして変更管理するシステムです。
レッスンでは、プログラムファイルのアップロード・ダウンロード・検索を体験する程度です。
実際に使用するにはgithubや開発環境が必要ですので、必要になってから使い方を調べれば充分です。
無料でレッスンも1つだけなので大した時間がかかりませんが、あえて前もって学習して役立つこともありません。
| 内容 | |
|---|---|
| 無料版 | 基礎コマンドは試せるが、仮想的で実システムではない。 |
| 有料版 | なし |
| レベル | 内容は難しくないが、緊急性はない。卒業制作などのグループ開発・バージョン管理のために必要になったら使う |
| お薦め度 | githubを使うようになればやっても良いが、その頃には調べながら自分でやっていける。 |

初心者が使うことはないねー
私の場合は、webアプリを作った時に使ったことがあります。
- webアプリのフレームはdjango(無料)
- クラウドサーバーはpaiza-cloud(無料)
- gitはgithub(無料)
paiza-cloudは無料版だと、数時間ごとに完全にリセットされるため、バックアップのために使用しました。その際はprogateで学ぶのではなく、別サイトで調べて使うべきコマンドを作っていきましたね。

Youtubeにいい動画があるよー
SQL ★★☆

SQLはデータベースを操作する言語です。
データの抽出・登録・削除はもちろん、データベース自体を作成・削除できます。
実現するシステムは色々ありますが、SQL文自体は共通なので、1度学べば充分使えます。また、基本情報技術者・応用情報技術者などの国家試験でも出題されます。
webアプリでは、ユーザー確認・SNS投稿・通販注文などなどデータベースを使うので必ず使う言語です。
| 内容 | |
|---|---|
| 無料版 | 単純な抽出分のみ |
| 有料版 | 抽出がメイン、少しだけ更新・追加がある |
| レベル | IT専門学校2年生。授業ではもっと深く学ぶ。 |
| お薦め度 | データ抽出の基礎は学べる。基本情報技術者試験ぐらいならなんとか役に立つが、少し物足りない。 |

SQL文はデータベースを
使う共通言語だねー
無料だけだと少し役不足なので、できれば有料でやっておきたいです。
webアプリにおいて、会員ページの、ログインのIDとパスワードが合っているか、電子掲示板の書き込みを読み込みや投稿をする時に使います。

xamppってソフトで
DBサーバーも立てられるねー
Sass ☆☆☆

Sassは、CSSをもっと使いやすくしたものです。
CSSでイチイチ指定していたのを、一括でやったりとか便利ではあります。一方で使用するにはホームページのタグ設計をしっかりしないと、Sassの強みは発揮されません。
初心者はHTMLやCSSで手一杯ですし、ホームページの作り方は他にもあるため、あえて学ぶ必要はありません。仕事で必要になったらやれば良いです。
| 内容 | |
|---|---|
| 無料版 | 簡単。CSSを便利にしただけ |
| 有料版 | なし |
| レベル | IT専門学校では取り扱わない。 |
| お薦め度 | 仕事現場で使っているなど必要になったら学べば良い。便利ではある。 |

無料ではあるけどねー
実際使うことはないなー
Go ☆☆☆

Go言語はgoogle社が開発した言語で、Flutterと一緒に注目はしています。
天下のgoogle様が開発したので流行るかもですが、流行ってからで良いかなと思っています。就職先で使うと決まってから学べば良いです。
Go言語を学ぶ必要性も感じませんし、progateのレッスンにも不満があります。「使う」と決まっていない限りは学ぶ必要はないです。
- 無料レッスンにはループ文がないため、プログラム基礎が網羅されていない
- 有料レッスンは他の言語と同様の範囲であるため、あえて学ぶ必要がない
| 内容 | |
|---|---|
| 無料版 | for文が入っておらず基礎として不充分 |
| 有料版 | プログラムの基盤ができるレベル。Java言語を学べば良いため薦めない。 |
| レベル | IT専門学校では取り扱わない |
| お薦め度 | 仕事現場で必要になったら学習すれば良い。 |

今のとこ勉強する気はないねー
React ★☆☆

ReactはFacebook社(現在はメタ社)が作ったフレームワークです。
様々なwebアプリフレームワークが流行していますが、Reactは代表格です。
Progateで少し触る分にはOKですが、レッスンが問い合わせフォーム程度なので、「別にPHPでいいじゃん」と思っちゃいますね。
| 内容 | |
|---|---|
| 無料版 | 触りだけ、何が作れるようになるわけでもない |
| 有料版 | レッスン数が少ないので、webアプリの初手として薦められる。内容は問い合わせフォーム。 |
| レベル | 卒業制作で使うチームはある |
| お薦め度 | 現行のフレームワークとして学びたいが、progate以外での学習が良い |
個人的には、Reactは学習したいですが、progateでは不十分と感じています。progateではNode.jsを推しているようです。

個人的には勉強したいねー
Node.js+Web開発コース ★★☆

Node.jsは、webアプリのフレームワークで、知名度もReactと同等です。
また、Progateが最も力を入れているwebアプリフレームワークで、「Web開発コース」が準備されています。
ただし、progate内の他レッスンが前提になっているので、ある程度学習してから始めましょう。
| 内容 | |
|---|---|
| 無料版 | ほとんど学べない |
| 有料版 | Node.jsではなく、Web開発コースが良い |
| レベル | 卒業制作で使うチームがある |
| お薦め度 | web開発コースを頑張れるなら薦める。ただし、progateの関連レッスンの集大成。 |

やったら修了書ってのがでるねー
やるんだったら、有料までがっつりやるべきだと思っています。無料では何も身につきません。
また「Node.js」のレッスンではなく「web開発コース(Node.js)」をお薦めます。
web開発コースでは、progate内の各レッスンの必要な箇所を集約して作られています。
よって、少なくとも以下のレッスンの無料版はやっておきましょう。
- ホームページ作成のために、HTMLとCSS
- webサーバとの通信のために、JavaScript
- データベースの処理のために、SQL
webアプリを作るので、複合的な知識技能が必要なので、学習のカロリーが高いです。ひょっとしたら、有料課金2ケ月目が必要かもしれません。
また、今回はprogateがサーバーなどの環境を用意しています。自分でwebアプリを作る際には、サーバーの調達や設定が必要になるので、別途調査が必要ってのも覚えておきましょう。

ゆくゆくは自分でできるよーにねー


Progateの注意点 | レベル230になるまでやりこんだ感想

私はProgateのほぼ全てのレッスンをしましたが、感触を書いておきますね。
- 作る題材が手前みそ感にガッカリするかも
- 開発コースのツギハギ感に「またか」と思うかも
- 丸写しにならず理解するよう頑張ろう
- ゆくゆくは開発環境を構築しよう
- 何が作れるようになるか意識しよう
有料版の手前味噌感
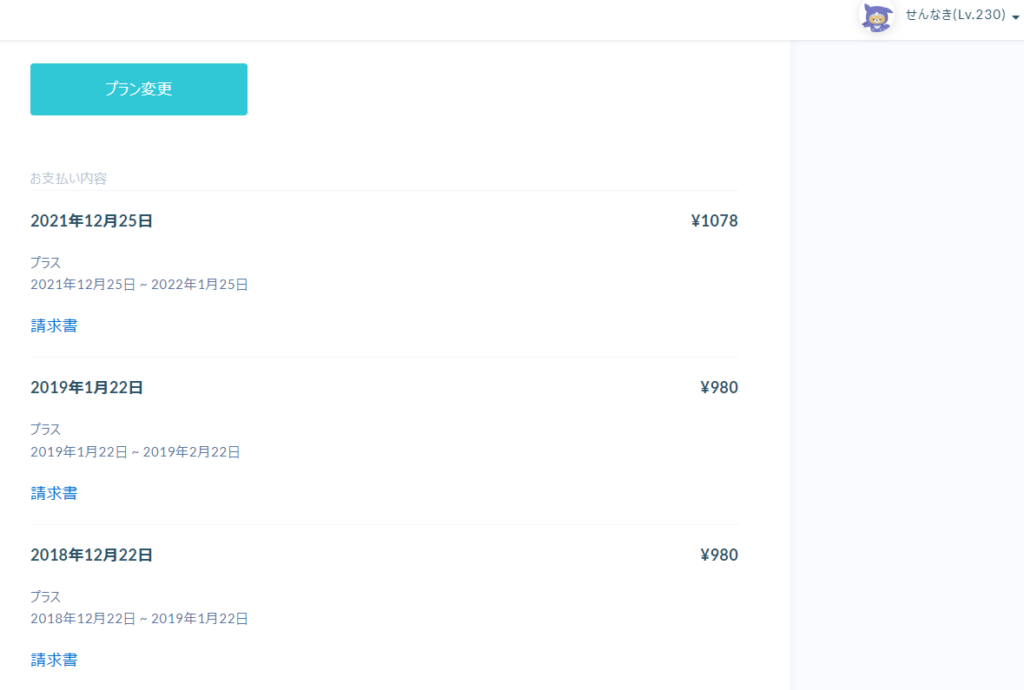
HTML&CSSでは、Progateの「ログイン画面」や「レッスン一覧のページ」と同じものを作ります。
「Progateのホームページってこんな感じで作ってたのかぁ」と分かる反面、「自分達で作ったものを流用している感」とも思え「もう少しオリジナルが欲しいかなぁ」と感じます。
しかも他のレッスンでも同じ題材があり、「またこれ作るのかぁ」ってなりました。

ちょっと手近すぎかなぁ
ってガッカリするんだよねー
統合版の寄せ集め感
「Web開発コース」がNode.jsとRuby on Railsで用意されていますが、他のコースの一部をツギハギして流用しています。
「各レッスンを総動員してwebアプリを作るんだぁ」と思えつつも、「流用やツギハギ感がするなぁ」と思いました。
しかたのないことだと思いますが、あと1つ2つオリジナルが欲しいです。

各レッスンを全部しなくてもよかったんかー
って思っちゃうんだよねー
どこがどう動いているのかを把握しよう
Progateさんの問題点ってよりは、学習者側の心構えです。
プログラム学習は根気と理解が必要です。
しかし、たびたび出くわすバグ、なかなか見つからない自分のミスが続き、とりあえず実習を進めることに気が向かいます。
「指示通りに書いているだけ」になってしまうので気を付けてくださいね。
Progateでは「//ここを編集//」に、プレゼン説明を参考にしながら記入します。また答えも見ることができるので、最悪コピペすれば進みはしますが、学習理解は進みません。
レッスンの後半ほど、コードが長くファイルも多くなります。
一周目で理解することは無理でも、途中までの学習を進めるなり、何周もするなり根気よく学習を進めて、完全理解しましょう。

授業でも板書待ちとか
教科書写しする学生いるよねー
自分でやるときは、環境構築は別途必要
Progateの最大のメリットは、ユーザー側はwebブラウザさえあれば実習できる点です。
一方で、自分で開発をしてみよう!ってなったときには、自分で環境構築する必要があります。
なので、自分で作り始める的には振り出しに戻る感じがするんですよね。
実際に、開発環境を整えていってると、「Progateの時は、このコマンドでできたんだけど、できないなぁ」みたいな問題もでてきたりします。
今後は、自分で環境構築していったり、他のクラウドサービスを使う体験が必要です。

ゆくゆくは自分でやるんだよー
何が作れるようになるのか 何が作れそうか
これも学習者の心構えなんですが。
つねに「今やっていることで、何が作れるのか、別のものが作れるのか」ってことは頭におきましょう。
言われたことを言われたままにやっただけでは、いざ「じゃぁ作って」「じゃぁ作ろう」ってなった時に、動けないんですよね。
なにかソフトやwebやゲームでも「これは、どうなっているのかな、こう作っているのかな」ってことを考えると良いです。
プログラムは文法を学習するだけでは作れるようにはなりません。自分で「どう作れば良いかな」と分析したり「これを作ってみよう」と作ってみて、次第にプログラミング開発ができるようになるのです。

頭のトレーニングは
いつもやるんだよー
まとめ | Progateが終わったらどう進めるか

ここまで読んで頂きありがとうございます!

ありがとー
Progateはあくまで気軽に基礎をするだけです。無料ですませても良いですし、1~2ヶ月有料会員になってOKです。
しかし、いつまでもProgateに準備された環境・答えのある題材に頼っていては、モノづくりができるようにはなりません。
Progateと同じく月額1000円出せるなら、ドットインストールがお薦めです。
また、書籍やネットで調べてもう少し複雑なモノづくりをしましょう。お手本通りに作ったら、自分なりに少しで良いので改造してみてください。
プログラミングではバグが絶対に出ますし、自分のミスってなかなか見つかりません。もし手早く・効率良く進めたいのなら、プログラミングスクールも良いです。

いまさらIT専門学校に
行く必要ないからねー



